18 de março de 2021 • 1 min de leitura
VSCode + Snippets
Melhorando sua produtividade com os snippets
O que são snippets?
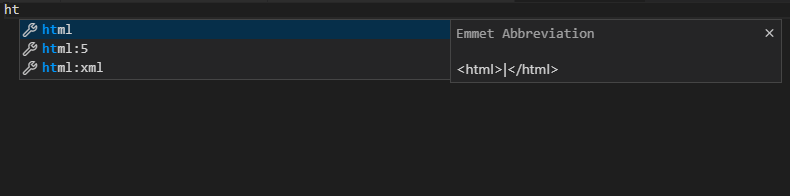
Snippets são atalhos que geram blocos de código, assim como o Emmet, segue o exemplo html. Exemplo:

Para criar um snippet:
Você pode escolher entre criar um snippet Global, que poderá ser utilizado em todos os projetos, ou criar um snippet específico, apenas para o projeto que você está atuando.
- Ctrl + Shift + P
- Configure User Snippets
- New Global Snippets file… OU New Snippets file for ‘NomeDoSeuProjeto’…
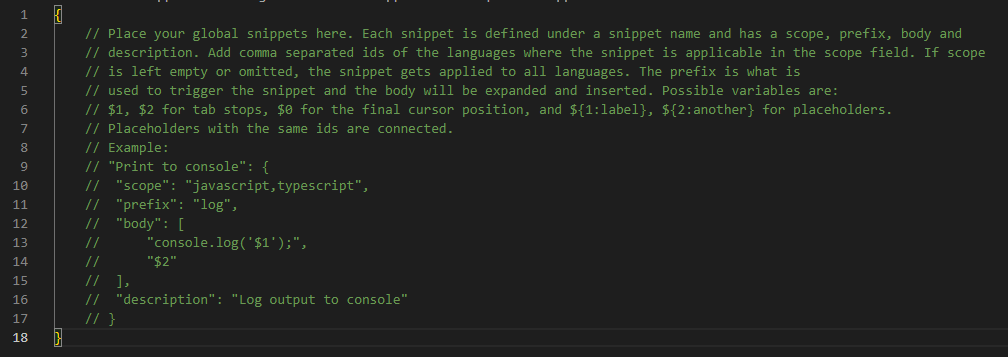
Selecione uma das opções e então digite o nome do seu snippet e pressione “Enter”, com isso um arquivo .code-snippets será criado:

Apague os comentários e adicione as informações do bloco de código que seu snippet irá gerar e então salve (Ctrl+S)
{
"MeuPrimeiroSnippet": { // Nome do seu snippet
"scope": "javascript,typescript", // escopo: linguagens que ele será utilizado
"prefix": "log", // prefixo para executar o snippet no arquivo
"body": [ // dados que este snippet irá gerar
"console.log('$1');", // $1 será onde ficará o foco ao iniciar o snippet
],
"description": "Gera comando que registra a informação no console " // descrição do seu snippet
}
}Um exemplo de um snippet ReactJS:
{
"ComponentReactJS": {
"scope": "javascript,typescript",
"prefix": "componentReactJs",
"body": [
"import React from 'react'",
"",
"const Component = () => {",
" return (<><div>Component $1</div></>)",
"}",
"",
"export default Component",
],
"description": "Generates a ReactJS Component"
}
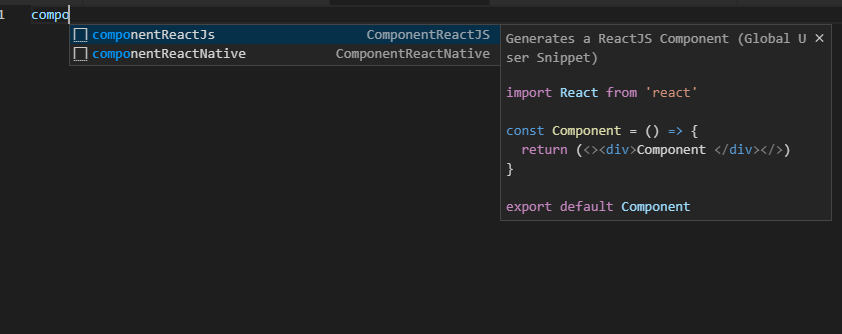
}Para utilizar o snippet eu irei criar um arquivo javascript ou typescript, que foi o que eu havia especificado no escopo. Conforme eu vou digitando o prefixo, as opções de snippets são exibidos. Exemplo:

Selecione o snippet que deseja utilizar e veja a mágica acontecer! 😁
