14 de outubro de 2020 • 1 min de leitura
Responsively App e BrowserStack
Você conhece essas ferramentas de desenvolvimento web?
Eu gostaria de compartilhar com vocês duas ferramentas que são muito boas, e que servem para quem trabalha com desenvolvimento web e mobile: Responsively App e BrowserStack
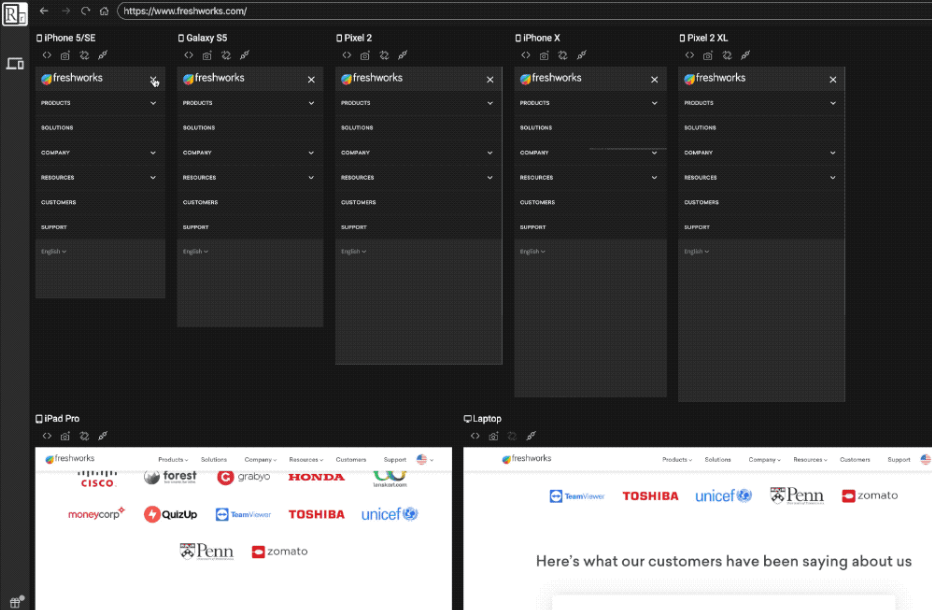
Responsively App:
Com o Responsively App você pode configurar várias telas, interagir com elas simultaneamente, também é possível tirar screenshot das telas com apenas um click, possui hot reload, além disso o Responsively App é um projeto open-source!!!

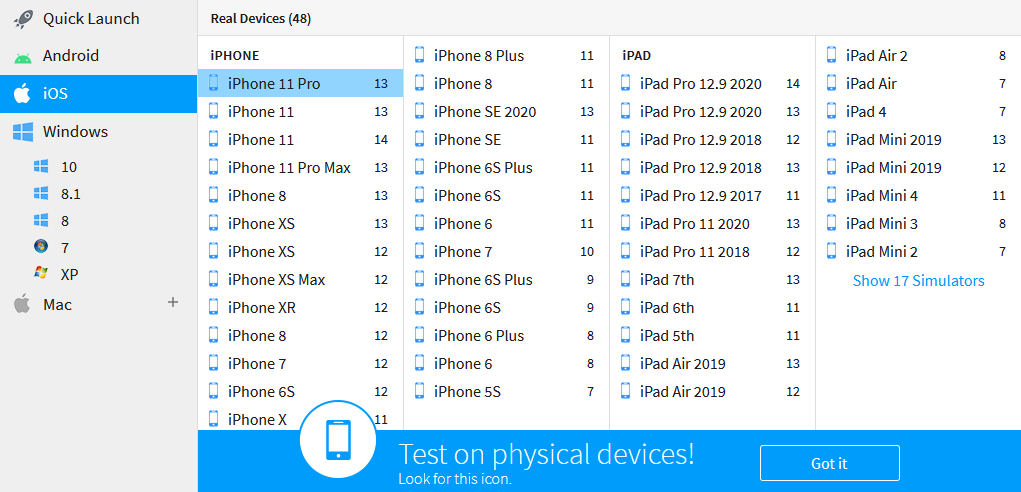
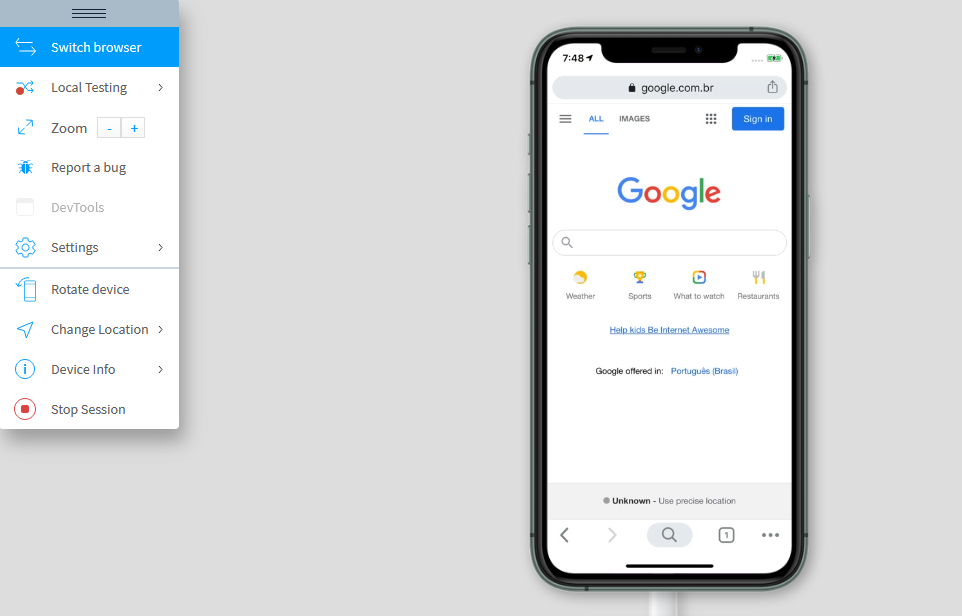
BrowserStack:
Já o BrowserStack serve tanto para testar sites quanto mobile apps, é uma ferramenta paga, com uma infinidade de navegadores e dispositivos, você também pode integrar com várias ferramentas e frameworks como o VSCode, Jenkins, Selenium, Travis CI, App Center, Jira, entre muitos outros.

Além disso o BrowserStack tem um ponto que sobressai bastante: o fato dele possuir dispositivos reais, faz com que você consiga testar várias ações no mobile que muitas vezes pelo navegador não são possíveis de serem testadas ou simuladas.

E para quem tem o Github Student Pack, você consegue utilizar o BrowserStack de graça por um ano!!
Link: BrowserStack for GitHub Students
E aí? O que achou dessas ferramentas? Já conhecia? 😊